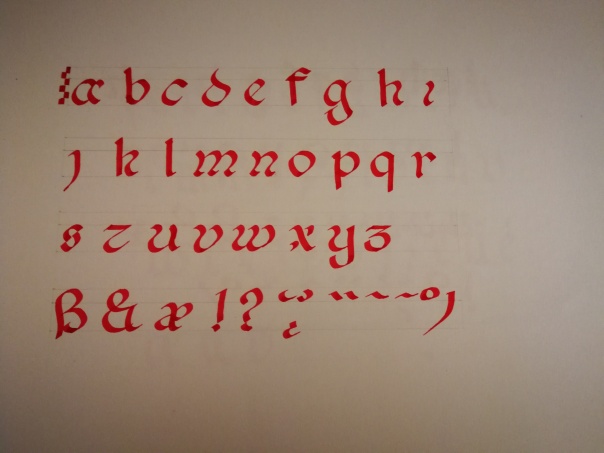
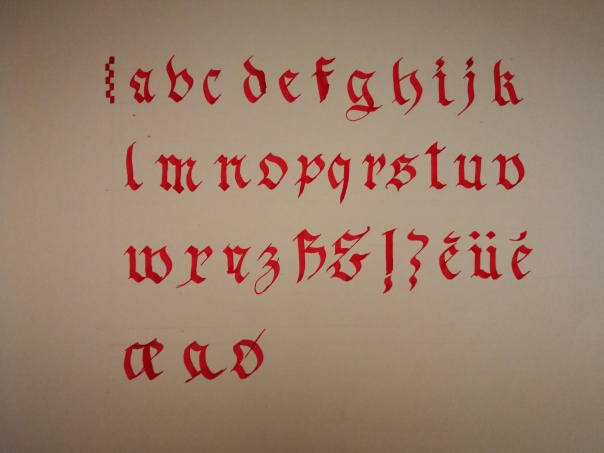
ALFABETOS CALIGRÁFICOS
Se trata de una practica en la cual tenemos que copiar dos Alfabestos caligráficos en un A3 con el Paralel.


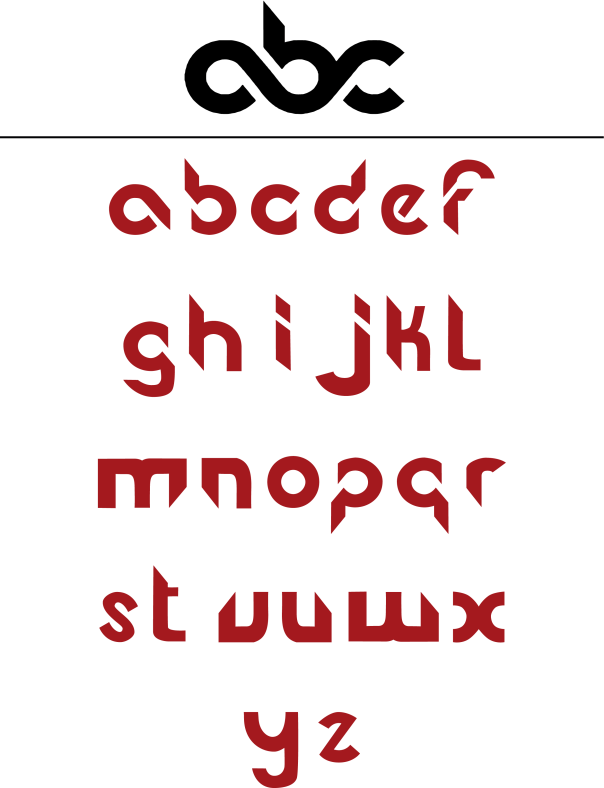
LOGOTIPO DE LETTERING.
En esta práctica he tenido que crear un logotipo con nuestro apellido usando la técnica del lettering. Para realizarlo lo primero es hacer varias pruebas a en un folio, para probar diversas formas y letras, una vez obtenido se digitaliza y se vectoriza con illutrator.

PROFESONALES DE CALIGRAFÍA Y LETTERING.
Aquí dejo mi pequeña investigación sobre un calígrafo español, Oriol Miró.
LA HISTORIA DE LA ESCRITURA.
3.1 Historia de la escritura.
1. Cuneiforme- 4.000 a.C
2. Jeroglífico 3200 a.C
3. China 3200 a.C
4. Fenicio 1500 a.C
5. Griego 800 a.C
6. Etrusca 675 a.C
7. Latino 400 a.C
8. Cúfica 500 a.C
9. Naskhi 1000 d.C
Mucho antes que la historia de la tipografía apareció la escritura y con ella su historia. La escritura aparece en torno al año 4.000 a.C., o es desde el momento en el que tenemos constancia de ello.
En cuanto a la escritura de esa época, sólo conocemos la escritura rupestre, que por sus condiciones se ha conservado a lo largo de los años.
Probablemente utilizaran otro tipo de soportes además de las paredes de las cavernas, pero no ha perdurado y por ello no los conocemos.
La primera escritura que conocemos es la cuneiforme, que era incisa o incisiva ya que se realizaba haciendo una incisión en un soporte blando o arcilloso. Aún no tenía alfabeto.
En aquel entonces, la escritura servía para tomar testimonio de las transacciones comerciales, ventas, etc.
Los jeroglíficos de Egipto, en torno a 3.200 a.C., fue el tipo de escritura que apreció posteriormente, también estamos ante una escritura incisiva que en la mayoría de los casos estaba policromada con intensos pigmentos naturales, pero en este caso no son letras, sino pequeños pictogramas, iconos,silábica, muy cercana a la caligrafía con tinta.
Aproximadamente por la misma fecha aparece la escritura china, es una escritura silábica, cada uno de sus iconos se corresponde con una sílaba.
Uno de los primeros alfabetos que conocemos es el Código Hammurabi, que más que ser importante por su relieve, lo es por la inscripción que lleva.
Y esta es la Piedra Rosetta, en la que viene escrito un código civil en tres lenguajes distintos: jeroglífico, demótico y griego uncial.
El padre del alfabeto que conocemos hoy en día es el alfabeto fenicio, de 1.500 a.C.
Posteriormente, aparecen el alfabeto etrusco, utilizado por los romanos para construir el alfabeto latino, incluyendo también las letras mayúsculas, y el griego, que da nombre al “alfabeto” (alfa+beta, que son las dos primeras letras de este alfabeto).
1. Etrusco:
2. Latino:
3. Griego:
Hasta después de la aparición de este último, no existían los espacio entre los caracteres. Esta idea de espaciar y dividir las palabras surge después del alfabeto griego, tampoco se escribía con signos de puntuación. El vector de lectura sí que era el mismo que el actual (de izquierda a derecha).
La escritura árabe, en la que encontramos la cúfica, la primera de ellas, es una escritura muy ornamental, muy orientada a la decoración y a lo sagrado, y la naskli, que es la versión moderna, la utilizada hoy en día.
3.2 Estilos caligráficos. La escritura histórica.
1. Capital Romana: Parte del alfabeto latino, siglo I d.C, la principal aportación es la mayúscula, muy parecida a la escritura actual.
2. Uncial: Es un precedente de la minúscula, era utilizada en textos cristianos primitivos y considerada el origen de la minúscula, la “a” es muy característica, todavía no existe el concepto de líneas que suben y bajan del cuerpo de la letra en cajas altas y bajas.
3. Semiuncial: Muy parecida a lo que hoy en día conocemos como minúscula, siguen faltando caracteres, la “n” está hecha como si fuese mayúscula.
4. Carolingia: Pertenece al S.XIV, se parece a la minúscula de hoy en día, excepto la “t”.
5. Gótica: Nos centramos en el momento en el que comienza la imprenta, los primero tipos móviles intentan imitar el estilo gótico. Es un tipo de letra muy ornamental, utilizado en terreno religioso , es una letra muy cuadrada y estrecha para aprovechar al máximo el soporte, incorporan el punto de la “i”.
6. Humanista: Pertenece al renacimiento, tiene todas las letras del alfabeto, se incluyen puntos en las letras.
7. Barroca/ Copperplate: Es una escritura muy decorativa, asociada al mundo anglosajón.
8. Moderna: Una de las características más destacada es que intenta imitar a la escritura manual.
3.3 Teoría de la escritura. El trazo: forma, orientación y gestualidad. Vocabulario técnico.
1. Trazo: Línea que forma una letra, su anchura. Puede ser en uno o varios sentidos. Puede ser un vector que se va repitiendo. El útil no se va girando, sino moviendo. Al utilizar útiles de punta planas las líneas son irregulares, se pueden modular y es uno de los elementos característicos de la caligrafía, hay algunos estilos caligráficos con más modulación de trazo que otras.
2. Forma: cada letra tiene su forma, según su criterio de proporción.
3. Dirección/orientación: cada carácter tiene su propia dirección y orientación. Un elemento muy importante, la orientación y dirección de cada uno de los trazos. Es sin duda un elemento muy importante de la caligrafía a tener en cuenta. Se le conoce con un término latino llamado “ductus”.
4. Gestualidad: valores de la línea como intensidad. Algo más abstracto y subjetivo la huella que deja la caligrafía como producto hecho a mano, las imperfecciones, como lenguaje característico, imperfecciones que forman parte del lenguaje de la caligrafía.
3.4 Técnicas y materiales de caligrafía. Lápices, rotuladores con punta de pincel, rotuladores con base acuosa, plumillas metálicas para caligrafía, pinceles, papeles y tintas.
Encontramos diferentes técnicas y diversos materiales que podemos utilizar para realizar caligrafía:
1. Técnicas secas: De esta técnica podemos destacar las siguientes herramientas.
Los lápices y rotuladores. Dentro de los rotuladores los hay con punta de fibra, de punta de goma (semiflexibles) y punta de pala ancha, de entre 5 o 6 mm.
2. Técnicas húmedas: De esta técnica destacaremos:
Los rotuladores de pincel de cerdas, los pinceles y las plumillas finas o de pala ancha, también de entre 5 o 6 mm. También mencionar los pinceles carand’ache (ofrecen un trazo de pincel) y los rotuladores especiales Pilot parallel pen. (con diferentes grosores, que permiten una buena modulación del trazo).
Algunas marcas utilizadas son:
• Edding
• Kuretake zig
• Derwent
• Pentel
3. Soportes: Mayormente sobre papel. Pero el soporte es variado, en este apartado haz correr tu imaginación, porque caligrafía se puede hacer sobre cualquier soporte.
3.5 El resurgimiento de la escritura: lettering y graffiti.
Tenemos que tomar conciencia de la importancia de la escritura en el diseño actual, ya que es algo de plena actualidad e incluso está de moda.
1. Caligrafía de autor: la caligrafía usual no suele ser muy representativa, sin embargo, hay autores que lo han convertido en algo muy personal y representativo como en el caso de Javier Mariscal, una tipo caligráfica muy naif y reconocible, por ejemplo en la película Chico y Rita.
Otro caso el de David Delfín, por ejemplo Ron Barceló y Mercedes benz. También el festival de cine de Málaga, diseñador muy polémico ya que por su nombre y relevancia puede digamos de forma intrusiva trabajar dentro del diseño gráfico, siendo realmente especializado en el diseño de moda. Estilo muy anguloso, característico y reconocible.
Otro diseñador que destacamos es Juanjo Sáez, estilo muy naif , “El arte: conversaciones imaginarias con mi madre”, libro muy recomendable.
2. Lettering. El lettering consiste en dibujar letras, contorno rellenado y retocado. Empezamos en papel y se vectoriza, en el lettering a diferencia de la caligrafía no hay error posible debe estar todo tal cual tú crees que debe estar.
Característico porque tiende al barroquismo, la ornamentación como por ejemplo con la unión de dos letras con ribetes,etc. Crear formas y dentro introducir el lettering, la inclinación también es muy característica .
Un autor muy importante es Iván Castro.
También destacamos a Ricardo Rousselot, creador del logotipo de La Casera, Farias, Smoking,etc.
3. Graffiti: También es lettering, en parte también hay ocasiones en el que se considera caligrafía, los tags (firmas) y los wild style (estilo libre, seudónimo de los grafiteros, pintan su nombre muy poco legible para los que no entendemos mucho del grafiti. Proyecto interesante el de Javier Siquier Graffiti Lovers, lo divide en categorías.
Entre el graffiti y la caligrafía desde hace unos años se ha inventado el cali-graffiti, caligrafía a gran formato, en España destacamos a Mr. Zé.
4. Fuentes tipográficas: Tipografía, letras determinadas, existen fuentes que imitan tanto al lettering como a la caligrafía, handwriting, se percibe por la regularidad, difícil de salvar , aun así hoy en día con programación podemos diseñar diferentes tipos de «A» u otra letra para fingir un estilo más irregular, y engañar más, por ejemplo el estilo brush (pincel), que imitan la cera, otras que imitan la letra de graffiti,etc.
PechaKucha.
http://www.kizoa.com/embed-93076155-5955993o1l1pechacucha – Kizoa Editar Videos – Movie Maker
Ortotipografía.
8.1 Cocepto de ortotipos
- Origen: Comienza en 1608 gracias a un médico que intento hacer el primer tratado de ortotipografía, todo llego porque su padre tenía una imprenta. 1er libro “Orthotypographya” Hornschuch, estaba escrito en latín.
- Conceptos
- Tipografía: Una definición de ortografía por José Martinez de Sousa “Conjunto de reglas por las que se rige la confección de un impreso mediante recursos o signos tipográficos”.
- Ortografía: Pablo Zulaica: fue pegando tildes en los carteles con la norma ortográfica que fuera por la cuidad. (VIDEO: TED Pablo Zulaica
- Ortografía técnica
8.2 Uso correcto signos
- Signos entonación: ¿Qué te he dicho? ¡Vámonos! Cómo te llamas?
- Comillas: <<>> Comillas látinas , <> Comillas angulares ;«´´ Comillas inglésas; `´Comillas simples; ‘’Comillas mecanográficas simples “” Dobles. Diferentes disposicones (francesa, alemana, inglesas y simples).
- Apóstrofes y primas: Se trata de una figura retórica que consiste en interrumpir el discurso para dirigirse con exaltación a otra persona generalmente con un tono de lamento.
- Signos horizontales: Son la raya, el guión, el guión bajo,etc. Este se suele usar para indicar incisos, diálogos, separación de palabras…
- Signos verticales: tenemos los signos de interrogación ¿? Que son para preguntar; los de exclamación¡! Y la bara vertical l que sirve para separar conceptos.
- Signos contenedores: Parentesis () se usan para añadir información; Corchete []o Llaves {} se usan para esquemas, cuadros sinópticos. Son signos de apertura y cierre de textos.
- Puntos:
- Blancos tipográficos:
8.3 Normas ortotipográficas.
Diseño tipográfico.

Introducción al diseño tipográfico.
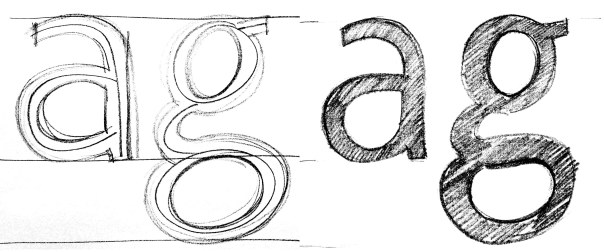
7.1 El proceso de diseño tipográfico.
- Proyecto -> motivos; bocetos.
¿Cuáles son los motivos para hacer una tipografía? Por ejemplo, un encargo de una empresa, imagen corporativa o por iniciativa propia. Esta última puede hacerse a partir de un trabajo y tu ofreces crear la tipografía. La mayoría de las veces es un proyecto persona con fin de venderlo o darse a conocer.Si es para la edición el diseño es más limitado ya que si usas una tipografía pequeña no se puede editar bien. NOVA las letras que primero se crean porque ya dan un perfil para el resto. A la hora de diseñar una tipografía es mejor comenzar por unos bocetos a mano para ir creando las caracteristicas de la tipo y así a la hora de digitalizarlo es mucho más fácil porque tu idea está mucho más clara.
- Digitalización. Esto consiste en pasar el diseño a la pantalla, normalmente en vectorial. Esta parte es más fácil si tienes bocetos hecho a mano previos.
- Producción. Para diseñar una letra lo primero que hay que hacer para la producción es el espaciado de cada letra.
- Postproducción. Esta opción es para cuando el proyecto es más ambicioso, como es crear una familia tipográfica. A partir de una original se va generando una familia completa. Aunque actualmente es más fácil ya que se interpolan (tienes dos pesos distintos uno muy fino y otro más ancho y te genera los pesos intermedios).
- Comercialización. Una de las opciones es la libre descarga o de pago. Esta última pues se puede hacer desde tu fundición propia o una fundición ajena. Aunque también está el pago a voluntad, la persona si quiere paga lo que crea conveniente por la fuente.
7.2 Fundamentos del diseño tipográfico.
- Consistencia: Nos referimos a los elementos gráficos que nos recuerdan a algún elemento de las tipografías. Ejmp.: Remate.
- Características->
- Peso: Que sea delgada o gruesa.
- Eje o modulación: Puede ser totalmente vertical o a alguna alteración como una inclinación o que tengan varios ejes…
- Altura X: Es la proporción de la letra.
- Contraste: Dentro de una misma letra la variación de sus trazos. Hay alto contraste cuando la diferencia es muy notable entre ellos. (grosor de trazo)
- Remates: Con serifa o sin serifa. Tipo, forma y cantidad de serifas.
- Correcciones ópticas: tendemos a ver más peso en la parte inferio
 r que superior de una letra por so la mitad tiene que ser movida. Los anchos verticales debe
r que superior de una letra por so la mitad tiene que ser movida. Los anchos verticales debe
n verse más anchos que los horizontales. EL brazo central se echa hacia dentro para que no de la sensación de sobresalir. En el tema de los nodos existen unas normas: usar lo menos nodos posible y usar los brazos de los nodos con octagoniladidad es decir o vertical u horizontal. No usar diferentes longuitudades en las manillas de los nodos. El nodo debe usar como mucho 2/3 de la medida.
- Espaciados
- Rosa
- Kerming/acoplamiento.
7.4 Programas tipográficos.
- FontForge: software libre
- Fontlab: Software profesional multiplataforma e pago
- Glyhs: (maquintos)
- Robotfont
Formato UFO para la edición diseño tipográficos.ç
7.5 Tipografía creativa.
- Titular vs. Edición
- Texto= Imagen (metáfora visual)

- Fuentes diseplay

Una fundición española.
En este punto del blog tengo que hablaros de una fundición española, en mi c aso he escogido Tipotecture fundada por Pedro Arilla en 2016 en Zaragoza. La palabra tipotecture esta formada por – Tipo(grafia)+ (archi)tecture- esta es la clave para comprender
aso he escogido Tipotecture fundada por Pedro Arilla en 2016 en Zaragoza. La palabra tipotecture esta formada por – Tipo(grafia)+ (archi)tecture- esta es la clave para comprender
su forma de diseñar las letras.Es un término que tomaron de la tipógrafo holandés Piet Zwart (1885-1977), quien nombró a sí mismo typotekt y, de la misma manera que él construyó páginas con tipos, que quieren construir ideas, emociones y vínculos en torno a un tipo de letra.
Sobre Pedro Arilla:
 Tipotecture es su TypeFoundry digital donde vende sus fuentes y hace consultoría de tipografía. También es de gestión de contenido en Fontown . Escribe y podcast sobre la tipografía en Don Serifa, escribe en la sección de la tipografía de la revista de diseño Graffica, y es un miembro de Unos tipos duros y Lletraferits. También trabaja como organizador y profesor en el curso sobre el tipo de diseño Glíglifo , da talleres y conferencias, escribe artículos en blogs y revistas, y enseña la formación en línea en video2brain LinkedIn Aprendizaje / y Domestika .
Tipotecture es su TypeFoundry digital donde vende sus fuentes y hace consultoría de tipografía. También es de gestión de contenido en Fontown . Escribe y podcast sobre la tipografía en Don Serifa, escribe en la sección de la tipografía de la revista de diseño Graffica, y es un miembro de Unos tipos duros y Lletraferits. También trabaja como organizador y profesor en el curso sobre el tipo de diseño Glíglifo , da talleres y conferencias, escribe artículos en blogs y revistas, y enseña la formación en línea en video2brain LinkedIn Aprendizaje / y Domestika .
Actualmente es profesor en diseño tipográfico en la Universidad de Reading, Reino Unido. Y está escribiendo un diario sobre su experiencia allí..
Sus tipos:
Mestre
Mestre es una sans serif geométrica alemán y holandés inspirado. Sus formas sólidas y formales se encajan con un toque humanista discreta que resulta en un híbrido contemporánea muy versátil y una fuente altamente funcional y flexible para muchos de editorial de hoy y los requerimientos corporativos.
REFLEJOS
– 8 + 8 pesos cursiva verdaderos
– +900 Glifos por la fuente: +30 idiomas soportados
– características de OpenType: versalitas, formas mayúsculas y minúsculas, revestimiento, figuras tabulares y de estilo antiguo, figuras científicas superior / inferior, fracciones, un conjunto de flechas, etc.
Valentina
Valentina es una didone clásico diseñado siguiendo las normas establecidas por Bodoni en el siglo 18, junto con muchas características de los antiguos punzones españoles de la época. La fuente es el nombre de la abuela de diseñador de tipos Pedro Arilla como un tributo.
REFLEJOS
– 1 peso individual con 457 glifos
– 125 caracteres alternativos inferiores casos
– 46 ligaduras