ANATOMÍA DE LA TIPOGRAFÍA
«Glosario
- Ápice: es la punta en la que termina la letra «A» mayúscula.
- Apófige: es la pequeña parte curva, generalmente de 1/4 de círculo, que enlaza el asta vertical con los terminales o serifas.
- Ascendente: tiene un origen caligráfico; nombra al sentido en el que se hizo el trazo. En general, los trazos ascendentes son los finos y los descendentes son los gruesos.
- Asta: trazo principal que conforma la letra.
- Brazo: trazo horizontal que tiene uno de sus extremos libre.
- Bucle: trazo curvo que encierra una contraforma.
- Cabeza: se refiere a la parte superior del signo.
- Codo: unión a 90° que se forma entre los trazos rectos de la «G».
- Cola: trazo descendente que diferencia la «Q» de la «O». También se aplica al trazo descendente de la «g».
- Contraforma interna: espacio total o parcialmente encerrado dentro de una letra.
- Cruz: trazo horizontal de las letras «T», «t» y «f».
- Cuello: trazo que une la cabeza con la cola de la «g».
- Descendente: ver Ascendente.
- Empalme: unión gradual de dos trazos para formar uno solo.
- Encuentro: unión abrupta de dos trazos que se intersectan en un punto.
- Gancho: trazo de forma curva y cerrada.
- Gota: terminación que se encuentra generalmente en los trazos curvos de la cabeza de algunas minúsculas, por ejemplo la «a», la «f» y la «c».
- Gracia: ver serif.
- Hombro: parte del tipo que queda más baja que el ojo y no produce impresión.
- Lóbulo: ver gota.
- Ojo: relieve de los tipos que sobresale del hombro, el cual, impregnado de tinta, produce la impresión.
- Oreja: es el trazo pequeño que sale de la cabeza de la «g» minúscula de cola cerrada.
- Panza: se refiere a los bucles que apoyan sobre la línea de base.
- Pata: trazo diagonal que sirve de apoyo a algunas letras.
- Pie: ver pata.
- Rasgo: trazo.
- Remate: elemento complementario del asta de las letras que lo llevan. También se lo llama serif.
- Rulo: ver bucle.
- Serif: ver remate.
- Terminación: se refiere al modo en que terminan o rematan los trazos. La terminación puede ser con serif o sin serif.
- Trazo: es cada uno de los rasgos que conforman la letra.
- Travesaño: trazo horizontal de las letras «e», «f», «t», «A», «H» y «T».
- Uña: trazo pequeño, en forma de uña, que aparece en algunas «G».
- Vértice: unión aguda y recta de dos trazos.
- Virgulilla: trazo curvo que caracteriza a la «ñ» y la «Ñ» y la diferencia de la «N».»
El pase de diapositivas requiere JavaScript.
http://www.oert.org/anatomia-tipografica/
LA FUENTE TIPOGRAFICA
En tipografía, una fuente es un conjunto completo de caracteres con un mismo tamaño y diseño. Cuando varia el tamaño o diseño se crean las diferentes familias tipografías, estas se puede clasificar en:
- Letra de texto: es la que se considera adecuada para su lectura o Letra decorativa: Su función suele ser más expresiva
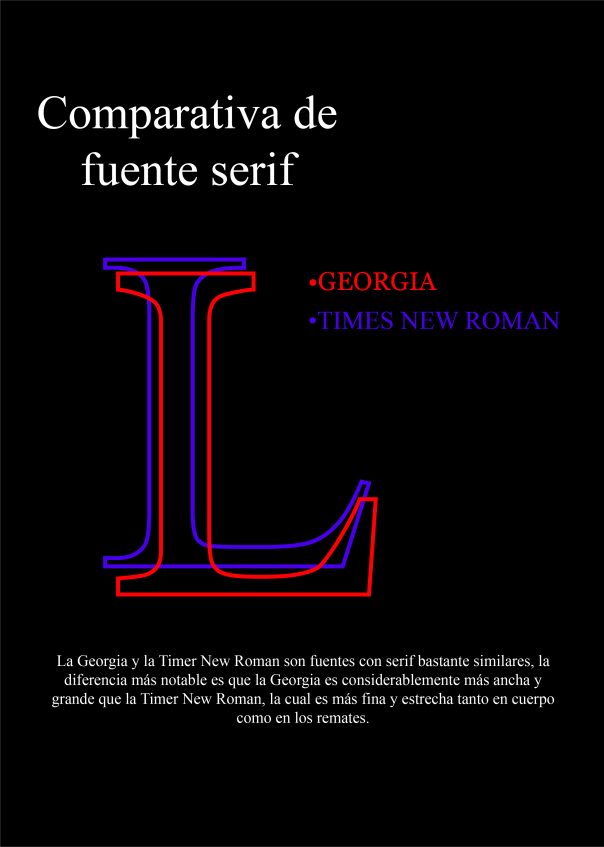
- Letras con serifa: son las que tienen un pequeño remate en los extremos de algunas trazos, especialmente en los verticales o Letra de palo seco o sin serifa son aquellas que no tienen ningún tipo de remate.
- Letra monoespaciada: todas tienen el mismo ancho.
- Letra caligráfica: imitan a las manuscritas.
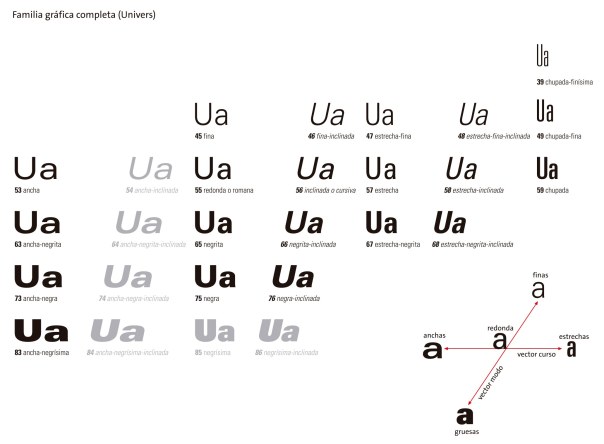
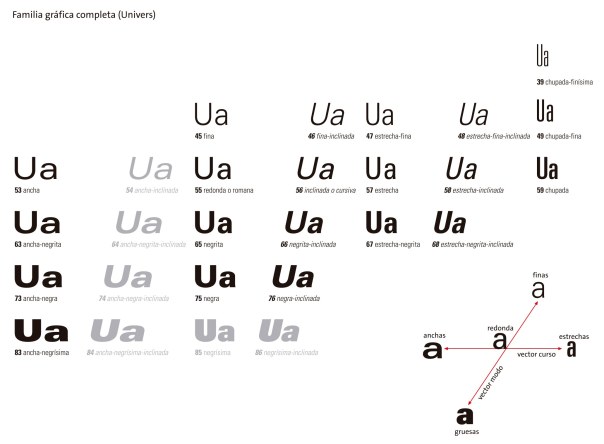
Dentro de cada familia existen diferentes estilos tipográficos que se clasifican principalmente por su forma y peso.

DISEÑO
 |
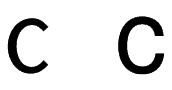
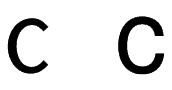
Apertura. Syntax (izda.) está mucho más abierta a la derecha que Arial (dcha.). |
  |
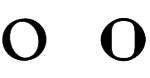
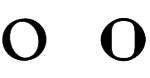
Contraste. Es la diferencia del ancho entre las partes más gruesas y más finas del trazo. En Bodoni (izda.) el contraste es alto, pero casi nulo en Serifa (dcha.). |
  |
Modulación. Es la inclinación de una recta que atraviese los trazos en sus partes más finas (en la cursiva, con relación a la inclinación propia de la cursiva). En Jenson (izda.) esta línea está algo inclinada a la izquierda, pero en Bodoni es vertical. |
  |
Simetría. La apariencia general de la letra puede presentar cierta asimetría, pero puede buscarse la simetría. Es más asimétrica Syntax (izda.) que Arial (dcha.), como ve en la parte superior de la letra a. |
http://www.wikilengua.org/index.php/Fuente_(tipograf%C3%ADa)
INTRODUCCIÓN A LA TIPOMETRÍA
La tipometría es la técnica que se usa para medir los caracteres para la imprenta y sus aspectos de impresión.
Hay que decir que lo más importante de la elección de cualquier medida tipográfica es que esté en relación con las que ya se han tomado o tienen que tomarse. Ninguna medida tipográfica es independiente de las otras:
Del tamaño del cuerpo depende la línea.
De la longitud de la línea depende la interlínea.
De las interlíneas depende la coherencia del párrafo, etc.
Hay que considerar, además, que muchos diseños tipográficos requieren un particular tratamiento, al cual el diseñador tiene que ser sensible. Algunas familias requieren ser usadas en cuerpos grandes porque si no no se aprecia su diseño Lo mismo al contrario: letras de proporciones estrechas, muy espigadas, pueden ser fatigosas cuando se usan a razón de 150 caracteres en líneas que tal vez no son demasiado largas, pero que cansan al lector. La proporción del diseño de la letra y de la línea, no cuadran entre sí.
http://www.unostiposduros.com/fundamentos-de-tipometria/
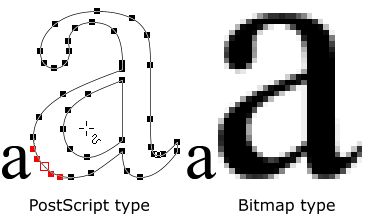
TIPOMETRÍA EN PANTALLA
«Punto Postscript:
“Es la unidad de medida más pequeña utilizada en tipografía y composición de publicaciones, a partir de la cual se dimensiona todo lo relacionado con el mundo tipográfico.”
“Wikipedia.org”. (Punto tipográfico)
Es aquel que permite el WYSIWYG, se trata que lo que ves en pantalla, imagen, documento… cuando sea imprimido se verá tal y cual sale en pantalla y no de manera diferente.
Los programas de ordenador trabajan con la medida de los anglosajones.
Las pantallas tienen un sistema de medida con pulgada.
La proporción de las pantallas = 1 pulgada que son 25,4 mm equivale a 72 puntos. Y un 25,4 mm/72 pulgadas = 0,3528 mm.
Tamaño tipo/ tipo interlineado:
Todas las tipos tienen un tamaño, como por ejemplo la Helvética que tiene 10/12. El primer número es el tamaño y el segundo el interlineado. Estas medidas están proporcionadas.
Otros ejemplos de tamaños de tipos serían la Adobe Garamond, la Univers y la Bauer Bodoni de 19/21.»