2.1 El origen de la tipografía.
La tipografía aparece con Johannes Gutenberg quien buscaba una forma de escritura automática para así poder escribir rápidamente los libros y con ello cubrir las necesidades y la demanda de los primeros universitarios y estudiosos con la invención de la imprenta (máquina parecida a las prensas de vino) en Maguncia, ciudad alemana, aproximadamente allá por el año 1450.
La Biblia de 42 líneas fue la primera publicación que se hizo, era un combinado entre escritura e imprenta (algunas partes seguían haciéndose a mano, algunos de los monjes copistas que hacían esta labor no sabían escribir, pero aprendieron la técnica de la escritura de forma mecánica).
Con la invención de la imprenta nacieron los primeros talleres para aprender esta técnica, surgiendo así los primeros impresores. Aldo Manuzio fue uno de los primeros, un impresor italiano.
Destaca por realizar textos rematados con formas geométricas, huyendo así de la apariencia de los manuscritos.
Otro fue Claude Garamond, francés impresor que además se convertiría en el primer diseñador tipográfico.
La técnica de los tipógrafos comienza en Alemania y se va extendiendo a Italia, Francia… para más tarde llegar a Holanda. Esta técnica en el siglo XVII y tras un gran desarrollo llega a los Estados Unidos, donde perdieron uniformidad, pero ganaron en matices y detalles. Un reflejo de estas características son las tipografías creadas por Didot y Bodoni, a las que llamamos de transición ya que los remates de los caracteres son
rectos, anticipando a los tipos sin serif.
2.2 La industria impresora
Las imprentas introducen grandes avances técnicos, la realización de trazos muchos más finos y precisos permitiendo así mayor libertad a los tipógrafos.
La tipografía empezó a tener un papel más importante en la cartelería y la imagen gráfica desapareció prácticamente. Carteles pertenecientes al estilo “Victoriano”, fue la estética del momento, en ellos podemos apreciar el conocido como horror vacui (recargar), con la utilización de varias tipografías distintas y diferentes tamaños.
De esta tendencia nacen los tipos para titulares así como la variación “bold” para fuentes, que consistía en aplicar un grosor muy marcado a éstas.
En contra de todo esto se produce una reivindicación de la artesanía que pedía recuperar la parte estética y cuidada del diseño. Esto se observó más en la tipografía, William Morris establece una imprenta con el objetivo de cuidar la tipografía, recuperando la olvidada tipografía gótica.
De las imprentas surgen la linotipia y la monotipia. La linotipia consiste en una especie de máquina de escribir en la que se teclean las letras y van cayendo y fundiéndose para crear líneas de texto completas, más tarde se volvían a fundir, reciclándolas. Usada principalmente para la industria editorial. Por otro lado, tenemos la monotipia una máquina igual a la anterior, pero en este caso las letras caían formando textos sin fundirse, era más utilizada para la prensa.
2.3 Tipografía s.XX
1900:
A partir de 1900 las vanguardias conviven con el Art Nouveau (en España conocido como Modernismo), movimiento artístico influenciado por la pintura y que surgió como contraposición a la victorización, es considerado el precursor del diseño gráfico.
Defiende la belleza, la línea, el estilo y tiene unos conceptos muy semejantes a los del dibujo.
Nacen tipos como Gismonda, Isadora, Sarah Caps, Paris Metro y también aparecen las primeras letras sans serif, como la Akdizenz Grotesc (1896, Günter Gerhard Lange), La considerada como precursora de la Helvética.
Otra fuente sans serif es la Franklin Gothic, creada en 1902 por Morris Fuller Benton.
1910:
En 1910 ocurre algo significativo para la tipogrfía y el diseño gráfico y son los caligramas de Apollinaire, que utilizó la línea junto con la tipogrfía.
El Futurismo fue una de las vanguardias que mas utilizó la tipografía, Marinetti hacía libros de arte que parecían más una partitura musical que un libro de texto, porque no seguía un formato estándar en cuanto a la composición de las páginas y más que leerse se recitaban. Movimiento producido en Italia, sobre todo en Milán.
Edward Jhonston diseña la Jhonston Underground, primera tipografía usada en el metro de Londres, cuyo imagotipo también creó el mismo autor.
1920:
En los años 20 surge la escuela Bauhaus, aparece tras la I Guerra Mundial y tuvo un periodo de acción muy corto, entre el 1919 y 1933. Personas que emigraron a los Estados Unidos crearon el movimiento Bauhaus allí, a aunque no hizo escuela.
Esta escuela tenía el objetivo de juntar el mundo de la industria con el del arte. Tuvieron
asignaturas de dibujo, pintura, artesanía, tipografía, arquitectura, etc.
En 1923 realizaron una exposición que les dio a conocer en todo el mundo. Jan Tschichold, después de ver esta exposición escribió un libro en el 1928, sobre la Nueva Tipografía ( el tipo que hizo característica la Bauhaus).
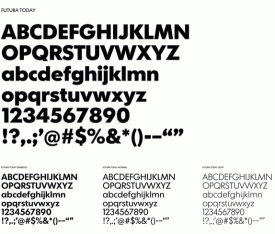
La futura fue otra tipografía considerada una de las aplicaciones de la Nueva Tipografía, Diseñada por Paul Renner en 1927. Un tipo de palo seco uno de los más conocidos y utilizados de las tipografías modernas. Basada totalmente en formas geométricas huyendo de signos caligráficos.
1930/40:
2º Guerra mundial 1939-1945. Hace que se desmonte por ejemplo la bauhaus, .
Aparece el estilo suizo a partir de 1930 en consecuencia de la bauhaus, muchos de los
pertenecientes a esa escuela emigran a EEUU y Suiza siendo ésta como un gueto para que estos diseñadores se reúnan allí y en ese contexto hay una reformación de estilo con el que aparece la retícula.
Aparece la Eric Gill, 1932, la Gill Sans.
De forma contemporánea a eso aparece la reivindicación de estilos pasados con el periodo nazi , retroceden siglos hasta recuperar la gótica, utilizándose en sus carteles, esos que tanto caracterizan el movimiento nazi con tipografías de carácter medieval.
Y también está la versión norteamericana la Stencil (recuerda a la hecha con plantillas del ejército, aviones, etc).
Aparece algo curioso, algo muy experimental, la Van Der Leck, una tipografía basada en líneas.
1950:
Con Herman Zaft tenemos la Optima 1958 una romana clásica sin remate, también creó la Palatino de 1948, la Zapfino en 1998 y la Zap- dingbats, símbolos.
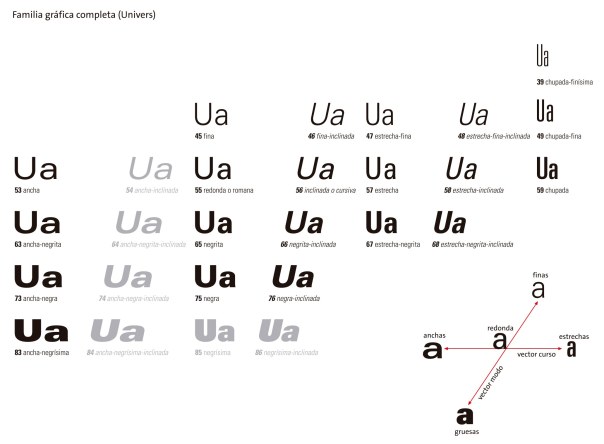
Otra figura importante Adrian Frutiger, creó la tipo Univers, con la cual hace un esquema con dos ejes para ordenar la tipografía.
Con un sistema numérico genera una cuadrícula y asigna un número para cada uno de los pesos para las diferentes familias tipográficas, aunque no ha tenido éxito por el uso particular de la tipografía.
En 1976 creó la Frutiger, fue un encargo por el aeropuerto de parís .
Max Miedinger.diseñó la Helvetica, de palo seco, inicialmente llamada Neue Haas Grotesk, cuando le cambiaron el nombre y la usó una fundición americana comenzó a tener el éxito que aún tiene hoy en día.
1960:
La fotocomposición cambia el funcionamiento de la imprenta y también afecta a la tipografía, época del pop, psicodelia,etc. Todo eso se ve reflejado en la tipografía el concepto de la psicodelia, dibujo de letras deformadas en un liquido, elemento más característico muy utilizado en la música.
Aparece el primer concepto de autoedición el Letraset , especie de calco de letras hechas.
Aldo Novarense.Tipografía Eurostile, geométrica pero también con características como la de la helvética .
1970:
La Avant Garde Ghotic, fuente que se hizo a partir de un logotipo de una revista.
Primeras tipografías que se crearon para elementos electrónicos, muy relacionado con la estética de los primeros ordenadores.
Empiezan a aparecer también las primeras fuentes de fantasía como la Block Up . «El punk de la tipografía collage, corta y pega»
2.4 historia de la tipografía digital.
Fue muy importante la impulsión del ordenador en el mundo de la tipografía.
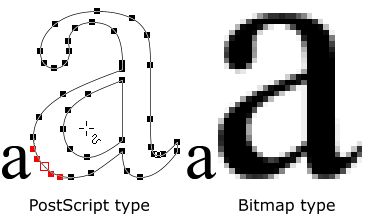
Autoedición HARDW/ SOFTW, la aparición de esto fue muy importante en la tipografía, 1º pc+impresora, 2º lenguaje postscript + Aldus Pagemaker (programa de maquetación.
El lenguaje postscript, lo vemos en la pantalla tal y como será imprimido y eso fue una gran ventaja. También aparece el QuarkXpress otro programa de maquetación.
Y los paquetes de fuentes tipográficas.
1980:
Aparece Apple computer 1884.
Nace la revista Emigre 1984, primera revista especializada en tipografía, norteamericana. Marcó tendencia en temas de diseño y tipografía , le sacó partido a todas las posibilidades que te permitía trabajar con un ordenador y marcó pautas de la modernidad que han permanecido en el
tiempo.
Lucida de 1985, encargo de Adobe, familia de tipografía muy extensa .
Chicago. Encargo de Apple para sus primeros dispositivos, se ve perfectamente los pixeles que la forman.
Arial en 1982, encargo de Windows con muy pocas diferencias con la helvética , son casi idénticas.
Fundiciones digitales que se dedican a comercializar, una de ellas fue la Bitstream, una de las más famosas del año 81, probablemente fue la primera. Hicieron la charter una tipo con remate.
1990:
Un auténtico boom de la tipografía pero de baja calidad por dos motivos , la considerable utilización del uso personal en lo referido a la informática, todo había mejorado, sistemas operativos, todo el mundo tenía un pc en casa, y esto va relacionado con el crecimiento de la autoedición, también crece la demanda por lo que hay muchas mas fundiciones, los aficionados crean fuentes, con la aparición del primer programa de diseño tipográfico muy sencillo de utilizar, pero a partir de la aparición de internet es cuando comienza a incrementar realmente.
Otra fundición sería la FontShop , relacionada con Neville Brody y Erik Spiekermann (alemán, su tipografía más conocida la Meta), creadores del photoshop, después se separaron.
Otro gran nombre Matthew Carter, crea la Verdana para su utilización en la web.
Para terminar tenemos a David Carson, se le conoce por romper y desvirtuar cualquier legibilidad de la tipografía, casi lo contrario de la helvética, lo importante es la expresividad, ha supuesto un gran avance en posibilidades técnicas en el uso de la tipografía, y a Stefan Sagmeister.